Picasso Menu Builder
 The latest product with great potential and high quality themes. Now you can simply draw flash buttons, which are necessary for you. No restrictions! If you do not want to draw buttons yourself, you can take advantage of the ready-made templates. The quantity of submenu levels is not limited, it is possible to make menu's of horizontal or vertical types, submenu's of a drop-down or popups types.
The latest product with great potential and high quality themes. Now you can simply draw flash buttons, which are necessary for you. No restrictions! If you do not want to draw buttons yourself, you can take advantage of the ready-made templates. The quantity of submenu levels is not limited, it is possible to make menu's of horizontal or vertical types, submenu's of a drop-down or popups types.
Component info
Flash Component - is a standard extension for Macromedia Flash MX2004, Flash 8 and Flash CS3 (ActionScript 2.0). You simply install the MXP file and then you just drag & drop the extension from the Components panel onto the scene of your movie. All parameters can be modified in a really easy to use interface (Custom UI). Also, component can operate with external XML file.
Flash SWF Object info
The object is a ready-to-use SWF file that you simply integrate into your HTML page. We have developed the object for users who do not have Macromedia Flash. The object cannot be controlled with ActionScript. It can set up only through an XML file.
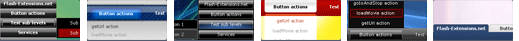
Online demos

Picasso Menu Builder features
Draw a button
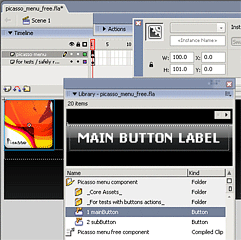
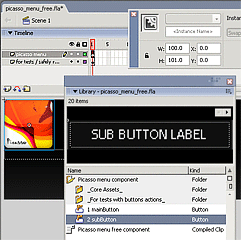
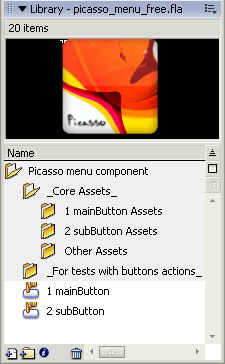
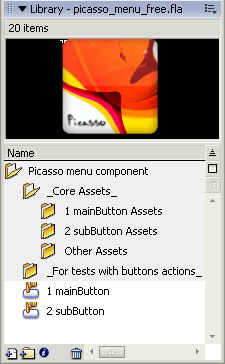
Now you can simply draw flash buttons, which are necessary for you. You will find two usual flash buttons in the library of the button template: "1 mainButton" and "2 subButton".
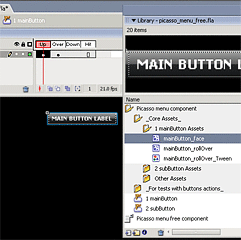
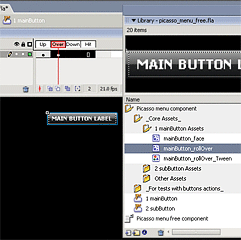
You can edit them as you wish as these are usual flash buttons! Create a beautiful effect for the appearance, a roll over effect or simply draw a fine static button.
If you drag and drop Picasso menu component from the components panel on the stage all necessary movieclips will automatically be created in the library. You will only need to edit them.

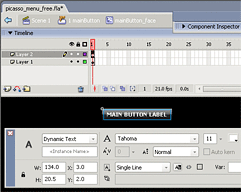
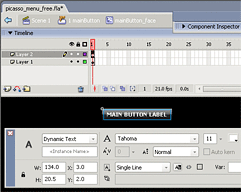
Inside the flash button you can use a textfield with any font and any adjustments. It is important that the textfield is a "dynamic text" type and that it is placed directly in the flash button or inside a movieclip. Then the button label will automatically be entered in the textfield.

Menu properties
Menu type
This parameter determines the type of the menu. If set to "vertical", the menu will be vertical. If set to "horizontal", the menu will be horizontal.
Sub menu vertical align
This parameter determines the vertical align of the sub menu. If set to "top", the sub menu will be drop down. If set to "bottom", the menu will be popup.
Sub menu horizontal align
This parameter determines the horizontal align of the sub menu. If set to "left", the sub menu will appear on the right. If set to "right", the sub menu will appear on the left.
Main button selected state
This parameter determines the selected state of the main buttons. If set to "true", the main menu button will be selected after click. If set to "false", the main menu button will be without selected state.
External menu buttons theme file
This parameter is the path to the menu buttons theme file. Its value may be either an external swf (buttontheme.swf) file path. If no name is specified, the included basic button theme will be used. If the name is incorrect, the component will not work.
Menu background
This parameter is the path to the menu background file. Its value may be either an external jpeg or swf (+ gif & png, if you work in the Flash 8) file path. If no name is specified, the background will not be used. If the name is incorrect, the background will not be used.
Menu rollover sound
This parameter is the path to the menu buttons rollover sound file. Its value may be either an external mp3 file path. If no name is specified, the rollover sound will not be used. If the name is incorrect, the rollover sound will not be used.
Menu tree
Menu tree editor
Here you can add, remove and change main and sub buttons.
Button actions
If you want that the button was visible without execute any action then set it's ACTION to "".
"GetUrl" opens url in target window.
"loadMovie" load your file (jpeg, swf + gif & png, if you work in the Flash 8) in target movie clip.
"gotoAndStop" go and stop to frame or label in target movie clip.
"gotoAndPlay" go and play to frame or label in target movie clip.
"nameofyourfunction" execute your function in target movie clip and transfer parameter in it (if it is necessary).
XML File Format
To prepare your object for work you need setup configuration xml file. The component settings XML file is a usual text file of the following format:
<menu>
<properties>
<menu_type type="vertical"/>
<menu_vertical_align align="top"/>
<menu_horizontal_align align="left"/>
<selected_state state="true"/>
<button_theme theme_file_path=""/>
<menu_background bg_file_path=""/>
<menu_rollover_sound mp3source="" mp3volume="10"/>
</properties>
<buttons>
<button text="Button actions" url="" target="" action="">
<button text="getUrl action" url="your.html" target="_blank" action="getUrl"/>
<button text="loadMovie" url="tst.swf" target="_parent.test_mc.swfloader" action="loadMovie"/>
<button text="gotoAndStop action" url="30" target="_parent.test_mc" action="gotoAndStop"/>
<button text="gotoAndPlay action" url="playframe" target="_parent.test_mc" action="gotoAndPlay"/>
<button text="myFunction action" url="1000" target="_parent.test_mc" action="myFunction"/>
</button>
<button text="Products" url="your.html" target="_blank" action="getUrl"/>
<button text="Services" url="your.html" target="_blank" action="getUrl"/>
<button text="Contact Us" url="your.html" target="_blank" action="getUrl"/>
<button text="Company" url="your.html" target="_blank" action="getUrl"/>
</buttons>
</menu>
Object HTML code (for SWF object users)
To start working simply paste object HTML into your page and setup xml configuration file. You can place configuration file anywhere on your server.
Paste this code into your HTML-page and replace object stage parameter with your values. (following HTML-code supports MS Internet Explorer and Netscape Navigator)
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="width" height="height">
<param name="movie" value="swf file path">
<param name="quality" value="high">
<param name="scale" value="noscale">
<param name="bgcolor" value="background color">
<param name="flashVars" value="xmlURL=path to configuration file">
<embed src="swf file path" width="width" height="height" flashvars=" xmlURL=path to configuration file" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" scale="noscale" bgcolor="background color"></embed>
</object>
Object stage parameter (for SWF object users)
WidthThis parameter controls width of flash object stage on your HTML-page. The width of the object can be different.
HeightThis parameter controls height of flash object stage on your HTML-page. The height of the object can be different.
Swf file pathThis parameter points to the object swf file. You can store your swf files anywhere on server.
Background colorThis parameter controls background color of object stage. So you can adjust its look and fee. The color should be set in RGB in the following format: #NNNNNN, where N is a hexadecimal number (0-F).
Path to the configuration fileThis parameter points to the object xml configuration file. You can store your xml files anywhere on server.
But remember this path can be absolute (example:
http://www.yourdomain.com/config/menu01.xml) or relative to the directory with your HTML page (example: ../config/menu01.xml).








 The latest product with great potential and high quality themes. Now you can simply draw flash buttons, which are necessary for you. No restrictions! If you do not want to draw buttons yourself, you can take advantage of the ready-made templates. The quantity of submenu levels is not limited, it is possible to make menu's of horizontal or vertical types, submenu's of a drop-down or popups types.
The latest product with great potential and high quality themes. Now you can simply draw flash buttons, which are necessary for you. No restrictions! If you do not want to draw buttons yourself, you can take advantage of the ready-made templates. The quantity of submenu levels is not limited, it is possible to make menu's of horizontal or vertical types, submenu's of a drop-down or popups types.
![]()